طراحی داشبورد (طراحی بهتر داشبورد) این روزها یک درخواست مکرر است. کسب و کارها رویای یک نمای ساده را در سر می پرورانند که تمام اطلاعات را ارائه میدهد، اطلاعاتی از قبیل مناطق پرخطر را نشان میدهد، کاربران را در مورد آنچه اتفاق افتاده به روز میکند. دیدگاهی که آنها را به آینده مالــی روشن هدایت میکند.
داشبورد چیست؟
داشبورد، پیش نمایشــی است، در یک نگاه از حیاتیترین اطلاعات برای کاربر در لحظهای که به آن نگاه میکند، است و راهی آسان برای پیمایش مستقیم به بخشهای مختلف برنامه که نیاز به توجه کاربران دارد. اصطلاح داشبورد را میتوان به داشبورد ماشین تشبیه کرد که گاهی اوقات به آن کابین خلبان نیز میگویند، معمولاً جلوی هواپیما یا فضاپیما، که خلبان هواپیما آن را کنترل میکند.
شرکت کیسان با استفاده از کارشناسان خبره در این حوزه، سالها با کار بر روی پروژههای سازمانــی، داشبوردهای بیشماری طراحی کردهاست. بر اساس تجربه، فهرستــی از پیشنهادات مفید را برای کمک به شما جمعآوری کردهایم. چه به تازگی شروع بکار کردهاید، چه طراح با تجربه هستید، مطمئن هستیم که مطالب جالبــی در اینجا پیدا خواهید کرد.
در این مقاله خواهیم داشت :
1. هدف داشبورد را تعریف کنید.
مانند هر نمای دیگری در محصول شما، داشبورد، هدف خاصی دارد که متعهد به ارائه آن است. اشتباه گرفتن این مسئله تلاشهای بیشتر شما را بیمعنی میکند. چندین روش محبوب برای دستهبندی داشبوردها بر اساس هدف آنها وجود دارد (تحلیلــی، استراتژیک، عملیاتــی، تاکتیکی و غیره). آنها را به 2 شکل کلــی تقسیم میکنم:
داشبورد عملیاتــی
هدف داشبوردهای عملیاتی انتقال سریع اطلاعات حیاتی به کاربران میباشد، زیرا آنها درگیر کارهای حساس به زمان هستند. اهداف اصلی داشبورد عملیاتی ارائه سریع و واضح انحرافات دادهها به کاربر، نمایش منابع فعلی و نمایش وضعیت آنها است. این یک اتاق کنترل دیجیتال است که برای کمک به کاربران سریع، فعال و کارآمد طراحــی شده است.
داشبورد تحلیلــی
برخلاف داشبوردهای عملیاتی، داشبوردهای تحلیلی اطلاعاتی را که برای تجزیه و تحلیل و تصمیمگیری استفاده میشود، در یک نگاه در اختیار کاربر قرار میدهند. آنها کمتر به زمان حساس هستند و روی اقدام فوری متمرکز نیستند. هدف اصلــی این نوع داشبورد کمک به کاربران برای درک بهتر دادهها، تجزیه و تحلیل روندها و هدایت تصمیمگیری است.
کیفیتهای کلیدی داشبورد تحلیلــی
نوع داشبورد مورد نیاز شما باید بر اساس نقشهای کاربر و نیازهایی که شما به دنبال برآوردن آن هستید تعیین شود. محصول شما ممکن است چندین نقش داشته باشد که هر کدام باید داشبورد منحصر به فردی داشته باشند. مدیران سطوح پایینتر ممکن است به داشبوردهای عملیاتی نیاز داشته باشند، در حالی که مدیران بالاتر ممکن است نیاز بیشتری به داشبورد تحلیلی داشته باشند. اغلب طراحان، آنها را با هم ترکیب میکنند و به کاربر ارائه میدهند که باید سریع عکسالعمل نشان دهد و با حجم زیادی از تحلیلها و برعکس، اقدامی انجام دهد.
2. نمایش مناسب برای دادهها را انتخاب کنید
وقتی از داشبورد صحبت میکنیم، منظور نمودارها هستند. نمایش دادهها یک کار پیچیده است، به ویژه از آنجایی که شما میخواهید چندین نوع اطلاعات را در داشبورد نمایش دهید، خواه تغییرات ایستا یا پویا در طول زمان باشد. این میتواند کاملاً چالش برانگیز باشد. انتخاب نوع نمودار اشتباه، یا پیشفرض به رایجترین نوع تجسم دادهها میتواند باعث سردرگمی کاربران شود یا منجر به تفسیر نادرست دادهها شود. قبل از شروع، نگاهی به اسناد و گزارشهای داخلی بیندازید تا کمی الهام بگیرید. اگر از ابتدا شروع میکنید، در اینجا چند پیشنهاد تجسمی وجود دارد که بر اساس آنچه کاربران باید ببینند، آماده شده است:
انواع نمودارهایی که به شما کمک میکند رابطهای را در دادهها ببینید
- نمودارهای پراکندگــی در درجه اول برای تجزیه و تحلیل همبستگی و توزیع استفاده میشود.
- نمودار حباب به معرفی بعد سوم در نمودار کمک میکند.
- یک نمودار شبکه زمانی مفید است که حتی جزئیترین ارتباط بین نقاط داده بسیار مهم باشد.
انواع نمودارهایی که به شما در مقایسه مقادیر کمک میکند
استفاده از تجسم برای مقایسه یک یا چند مجموعه مقادیر بسیار سادهتر از مشاهده اعداد در شبکه است. نمودارهای ستونی و خطی احتمالاً بیشترین استفاده را دارند. چند توصیه مهم:
- وقتی یکی از ابعاد شما زمان است، باید همیشه یک محور X باشد، زیرا زمان در نمودارها از چپ به راست جریان دارد.
- هنگام استفاده از نمودار میلهای افقی یا عمودی، سعی کنید ستونها را بر اساس بزرگترین مقدار مرتب کنید نه اینکه آنها را به طور تصادفــی مرتب کنید.
- در نمودار خطی، نمودارها نباید بیش از 5 مقدار را نشان دهند و در نمودارهای میله ای، نمایش بیش از 7 مقدار توصیه نمیشود.پ
انواع نمودارهایی که به شما در دیدن یک ترکیب کمک میکند
نمودارهای دونات برای تجسم دادهها شهرت دارند. این نمودارها جزو پرکاربردترین نمودارها هستند و همچنین بیشترین استفاده نادرست را دارند. خواندن آنها زمانی که مولفههای زیادی وجود دارد یا مقادیر بسیار مشابهی را شامل میشود بسیار دشوار است. برای انسانها سخت است که ارزشها را در زوایا و نواحــی متمایز کنند.
انواع نمودارهایی که به شما کمک میکند توزیع را ببینید
نمودارهای توزیع به شما کمک میکنند تا نقاط پرت، تمایل عادی و محدوده اطلاعات را در مقادیر خود نشان دهید. اما باید از انواع نمودارهای خاص کاملاً اجتناب شود. گِیجها در گذشته یک روند بزرگ در داشبوردها بودند، اما تلاش برای تکثیر اشیاء فیزیکــی به صورت دیجیتال ایده بدی است. نمودارهای سه بعدی و نمودارهای سبک بیش از حد، خوانایی پایینتری دارند، حواس بیننده را از دادهها منحرف میکنند و حتی توسعه آنها دشوارتر است، بنابراین دلیل کمی برای استفاده از آنها وجود ندارد.
زمان استفاده از انواع نمودار
برای کمک به انتخاب نوع نمایش مناسب برای نمودار، این سوالات را از خود بپرسید:
- چند متغیر را میخواهید در یک نمودار نشان دهید؟
- آیا مقادیر را در یک دوره زمانی یا در میان آیتمها یا گروهها نمایش خواهید داد؟
- برای نمایش هر متغیر چند نقطه داده لازم است؟
3. قراردادهای نامگذاری واضح و ثابت و قالببندی ثابت تاریخ را دنبال کنید و مقادیر بزرگ را کوتاه کنید
از آنجایی که هدف اصلی داشبورد رساندن پیام در یک نگاه است، هر چیز کوچک مهم است. بزرگترین مزیت استفاده از یک چارچوب واضح، سازگاری دادهها است. اگر دادههای شما در هر ابزار یکسان نامگذاری شده باشد، استفاده از آن ابزار برای شما آسانتر خواهد بود.
4. طرح و جریان را تعریف کنید، اولویتبندی کنید
گریدها میتوانند به شما کمک کنند تا با تلاش اندک به هم ترازی و سازگاری مؤثر دست یابید و یک ساختار اساســی یا یک اسکلت برای طراحی خود ایجاد کنید. آنها از خطوط “نامرئی” تشکیل شدهاند که عناصر طراحــی شما را میتوان روی آنها قرار داد. انجام این کار آنها را در یک “سیستم” کلی به هم پیوند میدهد و از ترکیب شما به طور منطقی پشتیبانی میکند. این برای طراحــی داشبورد بسیار مهم است زیرا باید اطلاعات زیادی را به روشی یکپارچه سازماندهی کنید.
شبکه و ماژولها
هنگام تصمیمگیری در مورد اینکه چه اطلاعاتــی باید ارائه شود، این را در نظر داشته باشید:
1. گوشه سمت چپ بالای صفحه به طور طبیعی توجه بیشتری را به خود جلب میکند، بنابراین سعی کنید اطلاعات کلیدی را از چپ به راست قرار دهید. این بر اساس روشی است که ما اطلاعات را میخوانیم، بنابراین ممکن است بسته به منطقه کاربرانی که برای آنها طراحی میکنید، متفاوت باشد.
2. وقتی خوانندگان با ردیف اول تمام میشوند، به ردیف بعدی میروند.
3. اگر وابستگیهایی وجود داشته باشد که بر تصمیمگیری تأثیر بگذارد.
با ایجاد یک گروه از اطلاعات بر اساس اطلاعات دیگر، طرحبندی را به گونهای ایجاد کنید که کاربران نیازی به عقب و جلو رفتن نداشته باشند. یک جریان پیوسته برای اسکن آسان در داشبورد ایجاد کنید.
5. از بلوکهای ساختمانی با ساختار ثابت استفاده کنید.
بعد از اینکه شبکه را تعریف کردیم، میتوانیم با چندین “ویجت” کار کنیم که اطلاعات، نمودارها و کنترلها را در خود نگه میدارند. ترتیب کارتها آسان است. مهمترین چیز در مورد کارتها این است که آنها تقریباً بینهایت قابل دستکاری هستند. آنها انتخاب خوبی برای طراحــی واکنشگرا هستند زیرا کارتها به عنوان محفظههای محتوا عمل میکنند که به راحتی افزایش یا کاهش مییابد. یکی از ویژگیهای مهم کارتها، چیدمان ثابت کنترلها و دادههای داخل آن است.
نام را در گوشه بالا سمت چپ قرار دهید، کنترلهای نما یا اقدامات را در گوشه سمت راست بالای کارت تراز کنید و بقیه را برای محتوا بگذارید. وقتی همه، ساختاری ثابت داشته باشند، کار کردن با رابط برای کاربران آسانتر میشود. آنها همه چیز را در جایی که انتظار دارند پیدا میکنند. استفاده از طرحبندی پیشنهادی بالا مزایای بیشتری از انعطافپذیری در طراحی واکنشگرا یا سفارشیسازی کاربر دارد. در حالی که کارت بزرگتر یا کوچکتر میشود، تمام اجزای اصلی در مکانهای خاص میمانند. این همچنین برای توسعه دهندگان و مقیاسپذیری کلی طرحهای شما در آینده مفید است.
6. حواشی خود را دو برابر کنید
فضای سفید که به عنوان فضای منفی نیز شناخته میشود، منطقه بین عناصر در یک ترکیب طراحی است. خوانندگان معمولاً از اهمیت فضای منفی آگاه نیستند، اما طراحان توجه زیادی به آن دارند. اگر فضای سفید متعادل نباشد، خواندن یک کپی دشوار خواهد بود. به همین دلیل است که فضای منفی به اندازه هر عنصر تایپوگرافی دیگر اهمیت دارد.
7. اطلاعات را پنهان نکنید یا زیاد به تعاملات تکیه نکنید
از آنجایی که یکی از اهداف اولیه داشبورد نمایش اطلاعات در یک نگاه است، تکیه بر پیمایش یا تعاملات زیاد کل هدف را کمرنگ میکند.
داشبورد Empire State
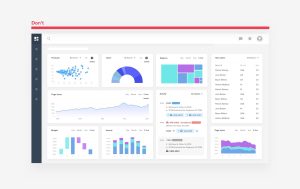
طراحی داشبوردهای قابل اسکرول طولانــی یکی از رایجترین اشتباهات طراحان است. آنها سعی میکنند اطلاعات بیشتری را به روشی واضح نمایش دهند و آنها را در زیر یکدیگر قرار دهند تا از تحت فشار قرار دادن کاربر جلوگیری کنند. در نتیجه، تنها اطلاعاتی که در بالای صفحه نمایش قابل مشاهده است احتمالاً توسط کاربران کشف میشود. همه چیز توجه کمی از سوی کاربران به خود جلب میکند. پس فایده چیست؟
راهحل اولویتبندی است. پس از انجام تحقیقات و مصاحبههای بیشتر، باید بتوانید اطلاعات اصلــی را شناسایی کنید. برای نمایش آن فقط باید با فضای بالای تاشو کار کنید. داستان را کامل نگویید. در عوض خلاصه کنید و فقط اطلاعات کلیدی را نشان دهید. میتوانید از تعاملات اضافی به عنوان راهی برای قرار دادن محتوای بیشتر استفاده کنید و کاربر را با دادهها غرق نکنید.
برای ظاهر کردن اطلاعات به تعاملات زیاد تکیه نکنید
تعاملات به سطح اطلاعات ثانویه کمک میکند. تکیه کامل به آنها به عنوان راه اصلی کار با داشبورد یک اشتباه بزرگ است. در مثال بالا میبینیم که چگونه یک کاربر مجبور است به طور دردناکی بین چندین تب جابجا شود تا تصویر کامل را دریافت کند. این کار اطلاعات همه برگههای دیگر را از کاربر پنهان میکند، درست مانند محتوای زیر.
نمونه داشبورد بیش از حد داده
تلاش برای اطلاعرسانی واقعی داشبورد، خود ممکن است منجر به موارد شدید شود. ما همیشه باید به یاد داشته باشیم که انسانها در ردیابی چندین چیز در یک زمان بد هستند. بیش از حد از کاربران خود مطالبه نکنید و آنها را غرق در دادهها نکنید. از حداکثر 5 تا 7 ویجت مختلف برای ایجاد نما استفاده کنید. در غیر این صورت، تمرکز و یک دید کلــی واضح برای کاربر سخت خواهد بود.
8. شخصیسازی به جای سفارشیسازی
کاربران انتظار دارند محتوایی که میبینند با نیازهای فردی آنها مرتبط باشد. شخصیسازی و سفارشیسازی تکنیکهایی هستند که میتوانند به شما کمک کنند تا اطمینان حاصل کنید که کاربران آنچه برایشان مهم است را میبینند. شخصیسازی توسط خود سیستم انجام میشود. سیستم باید طوری تنظیم شود که کاربران را شناسایی کند و محتوا، تجربه یا عملکردی را که با نقش آنها مطابقت دارد به آنها ارائه دهد.
سفارشیسازی توسط کاربر انجام میشود. یک سیستم ممکن است کاربران را قادر سازد تا با پیکربندی چیدمان، محتوا یا عملکرد سیستم، تجربه را سفارشی یا تغییراتی در آن ایجاد کنند تا نیازهای خاص خود را برآورده کنند.
داشبورد قابل تنظیم
دادن قدرت بیشتر به کاربران برای سفارشی کردن داشبورد ابتکار خوبی است، تا زمانی که نما از قبل شخصیسازی شده باشد. طراحــی راههای بیشتر برای سفارشیسازی اغلب بهانهای برای اجتناب از فرآیند خستهکننده در یافتن واقعی آنچه که هر نقش کاربر واقعاً باید ببیند، است. در نهایت، کاربر به حال خود رها میشود تا برای خود یک دیدگاه بسازد.
9. هنگام ادغام جداول یا لیستهای داده، مطمئن شوید که آنها تعاملی هستند و دادهها به درستی تراز شدهاند
زمانی که نیاز به نمایش اطلاعات زیادی برای تعداد زیادی آیتم دارید، جدول داده راهحلــی عالی است. به عنوان مثال، لیستی از مشتریان با شناسه، وضعیت، مخاطبین، آخرین فعالیت و غیره آنها به بهترین وجه به عنوان جدول داده نمایش داده میشود. مزایای بسیار دیگری نیز وجود دارد، استفاده عالی از فضا، مقیاسپذیری آسان، توسعه آسانتر و کاربران معمولاً راحت با شبکهها کار میکنند، زیرا بسیاری از افراد از قبل راحت هستند.
10. داشبورد را آخر طراحی کنید
از آنجایی که داشبورد یکی از مهیجترین نماهای بصری است، اغلب یکی از اولین چیزهایــی است که طراحی میشود. من برعکس را توصیه میکنم. داشبورد یک نمای خلاصه از هر چیز دیگری است و اطلاعات کلیدی را از بخشهای مختلف برنامه نمایش میدهد. در غیر این صورت، باید مدام به عقب برگردید و طرحهای داشبورد خود را در حالی که روی همه صفحات دیگر کار میکنید، بهروزرسانی کنید. علاوه بر این، هنگامی که اکثر نماها طراحی شدند، هنگام چیدمان داشبورد، اجزای زیادی خواهید داشت که باید با آنها کار کنید.
منبع: